Weather app with Svelte 3


lately there was a little fuss about the svelte , with the rise of svelte 3 , released on April 21 2019.
but what is exactly svelte is? hmmmmmm…………….
“Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes.”
— svelte team.
So to start , svelte is not a UI framework like angular or vue nor a library like UI react.Svelte is a compiler .svelte comes with it’s own style, design pattern.with svelte you write styles markup and instructions . after that when you build the production application , svelte take your code and make a bundle.js file and other instruction files which does not have any extra code that is injected like other react vue or angular do. That bundle.js will be then shipped and execute on runtime. Because of that , svelte code is really small in size compared to others like react vue or angular.svelte have some interesting features that other competitors doesn't have.
- bundle size is very small
- highly optimized code
- really fast in execution
So that’s it about svelte , now let’s explore svelte by making a simple weather app using svelte .
before we start , here is our road map —
- create svelte app
- install axios for handle HTTP requests
- get API keys from our API providers
- wire everything up
Install nodejs if you don't have it.
Hello World
make a new folder and open it with your favorite code editor.
go to that folder with bash for linux , or cmd in windows
then run, it will get the svelte app cloned.
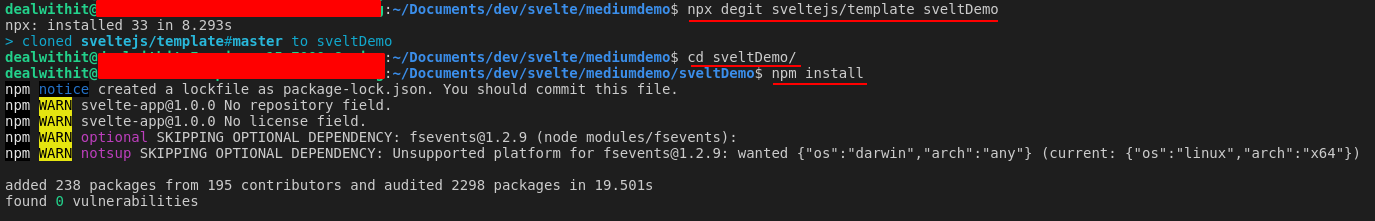
npx degit sveltejs/template svelteDemothen a folder named svelteDemo will be created , go to that folder
cd svelteDemothen run npm install to install the required dependencies
npm install
finally run to start your dev server
npm run dev
then go http://localhost:5000/ in your browser

you made a hello world app from svelte.yeah but that’s not it. fun is about to begin my friend.
Weather app
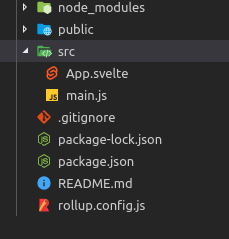
Now the folder structure will look something like this.although you can use bundling tools like parcel and webpack , i will stick with the default rollup config , for the sake of simplicity.

all your .svelte files will go to src folder.
let’s begin making our weather app.
to get required weather data and map images we use two APIs
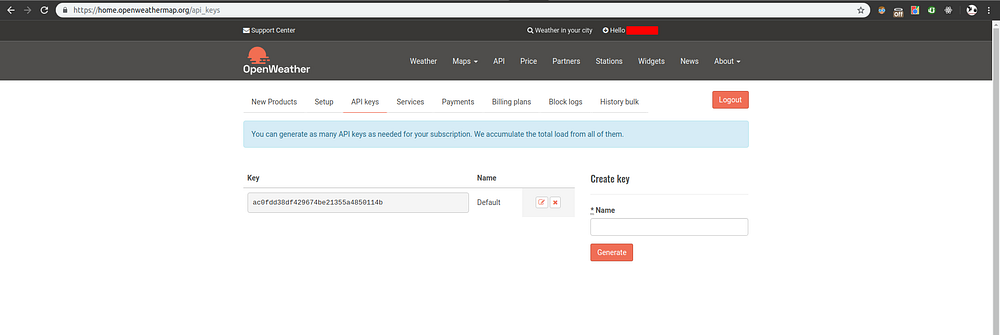
openweathermap api — to get weather data
here maps api — to get the map view
you need to create a free account , and get your api keys for future use in both APIs.


Now let’s install axios library to make http requests to the APIs.
npm install axiosnow we have all the api stuff we need , lets start with our ui.
first delete everything in app.svelte and let’s write our own logic.
i will keep app.svelte as my root component and import other components ,and render them in App.svelte (this file is like index.js in svelte)
Now we need to make the Home component , where all the magic happen.

svelte file have 3 parts script style and markup , just like a ordinary html file.
all the logic is written inside script with JavaScript , and the styles will go inside style tag.You can write markup with html like syntax in template section.
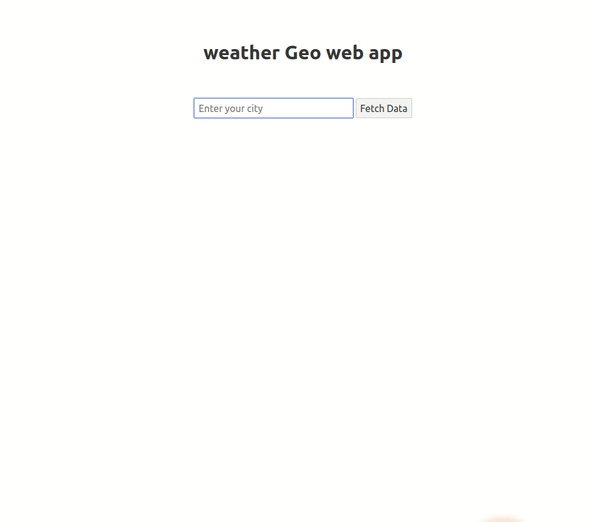
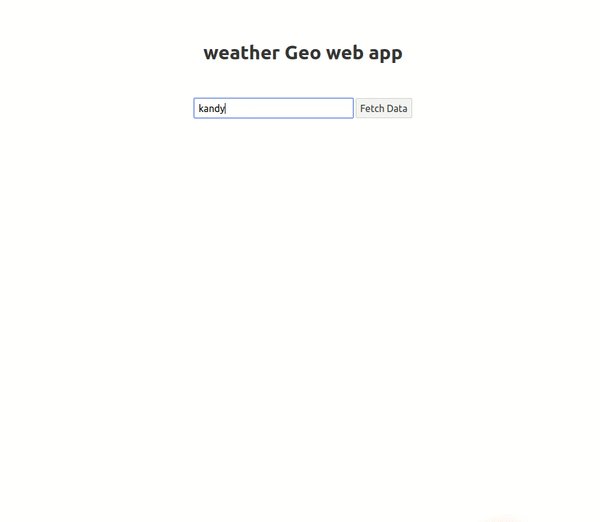
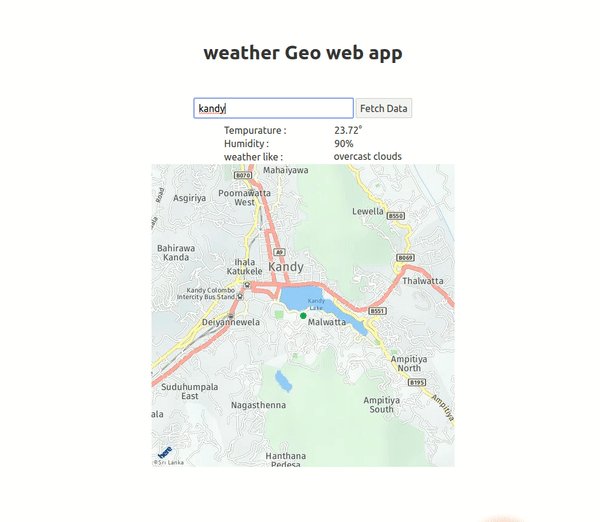
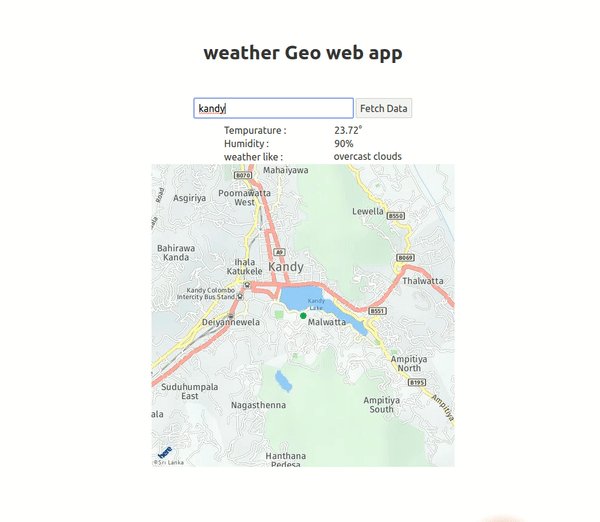
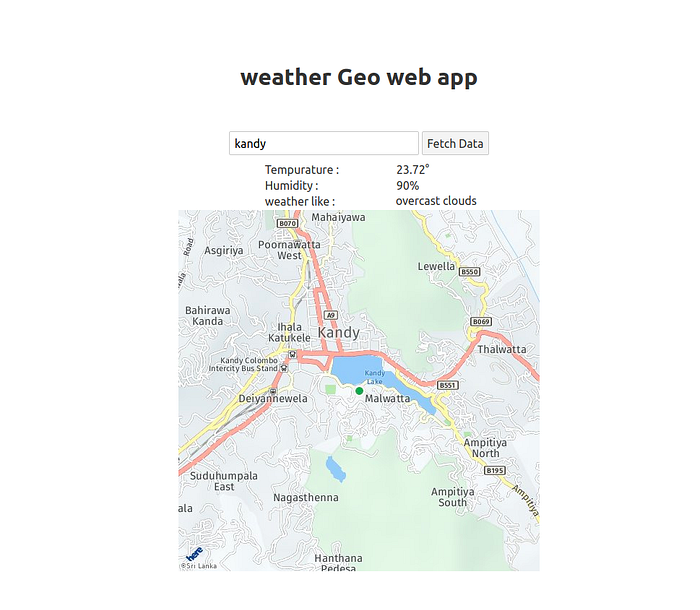
first we write App.svelte file and import our Home.svelte file.Home.svelte file will render the ui. Home.svelte file have a form with one input,which will take the city we entered . After that it will make a HTTP get request to openweathermap API and get the weather data. Then it passes the Longitude and latitude to the here maps API URL . here maps API will give the generated image and then we display the results . while the HTTP request is pending a loader will be rendered .
and there you have it .
keep in mind that the openweathermap and heremaps APIs will take few minutes to activate. so if you get 401 error wait sometime and try again.
conclusion
svelte is new still new to the web environment , but it is getting more and more popular . with it’s great optimization and tiny package size it is good for smaller projects , but for larger ones it might be a little risky to start with.
Further reading
highly recommend to watch this video from the creator of svelte
Thanks for following along with me.comment down below what will you build with svelte next.